Se não está completamente familiarizado com a tipografia, sabe perfeitamente que, no que diz respeito aos tipos de letra e à disposição do texto, não pode apelar apenas ao seu gosto pessoal. Ao conceber textos para a Web, brochuras, livros, cartões de visita, cartazes, folhetos, revistas ou qualquer outro material que inclua uma parte de texto, é importante ter em conta determinadas regras tipográficas e de disposição gráfica. Com este post, queremos actualizá-las para si.
Aqui reunimos uma série de dicas que constituem o nosso pequeno manual tipográfico. Está em formato de bolso, mas contém óptimas dicas!
Capítulo um. Tipos de letra
Para realizar um ótimo design gráfico, precisa, em primeiro lugar, de óptimos tipos de letra: adaptados à personalidade da marca e harmoniosamente combinados entre si. Existem dois tipos de tipos de letra: as serifas, com grafismos, e as sans serifs, sem grafismos, normalmente designadas por “sticks”.
As serifas derivam da escrita latina e são os tipos de letra mais utilizados na impressão em papel, livros, revistas e jornais. A razão é fácil de explicar: os traços encurtam o espaço entre uma letra e outra, criam continuidade e facilitam a leitura de textos longos em papel.
As sans serifs, por outro lado, são tipos de letra mais recentes, nascidos no século XIX. Ao contrário das serifas, não têm apêndices, são mais lineares e secas e, por isso, mais legíveis no ecrã ou em formatos muito pequenos. No papel impresso, encontramo-las em notas de rodapé, legendas, cartões de visita e até em livros infantis.
Vamos agora ao cerne do capítulo e ver como combinar tipos de letra num design gráfico.
Escolha e combinação de tipos de letra
Os tipos de letra orientam o leitor na exploração da página e indicam-lhe o que deve ser lido antes e depois. Para criar estas hierarquias visuais, joga-se – para além do tamanho do tipo de letra – com o emparelhamento de tipos de letra. Mas como é que se combinam os tipos de letra? Como é que se sabe quando é que dois tipos de letra ficam bem juntos? Uma vez que não se trata de um “jogo”, mas de uma tarefa nada simples, aconselhamo-lo a seguir dois caminhos.
Primeiro caminho: tirar partido das famílias de fontes. Este caminho é certamente o mais cómodo. Escolha uma família de fontes para o seu projeto que inclua uma versão da fonte com grafismos e outra sem grafismos. Desta forma, pode utilizar, por exemplo, serifas para os títulos e sans serifs para o corpo do texto. Terá, assim, criado uma primeira hierarquia entre os tipos de letra, sem correr o risco de pares desarmónicos.
Segunda forma: emparelhar tipos de letra diferentes. Neste caso, há duas recomendações que gostaríamos de fazer:
- Não utilize mais de 2-3 fontes no mesmo projeto, ou corre o risco de obter um resultado caótico e desordenado.
- Não emparelhe fontes semelhantes entre si. Normalmente, quanto mais diferentes forem os tipos de letra, melhor ficarão juntos. Um exemplo? Um tipo de letra moderno como o League Spartan, com uma estrutura fortemente geométrica, combina muito bem com o Libre Baskerville, um tipo de letra com um estilo elegante e tradicional.

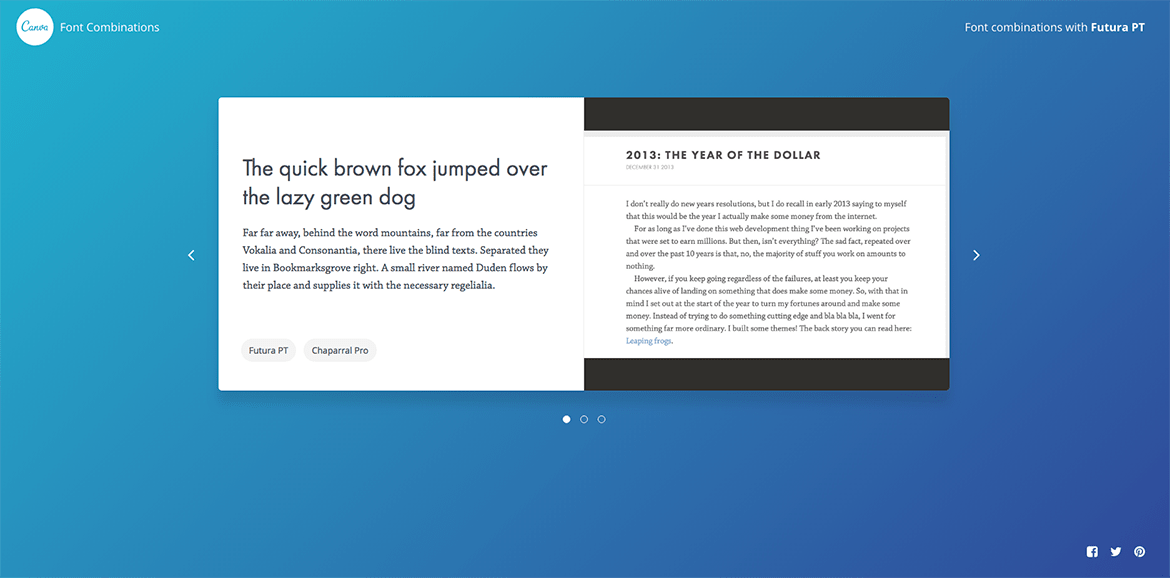
E se não conseguir encontrar a combinação certa, obtenha ajuda de uma ferramenta de combinação de tipos de letra. As combinações de tipos de letra do Canva, por exemplo, começam com um determinado tipo de letra e sugerem a sua coordenada. Assim, é realmente impossível cometer um erro!

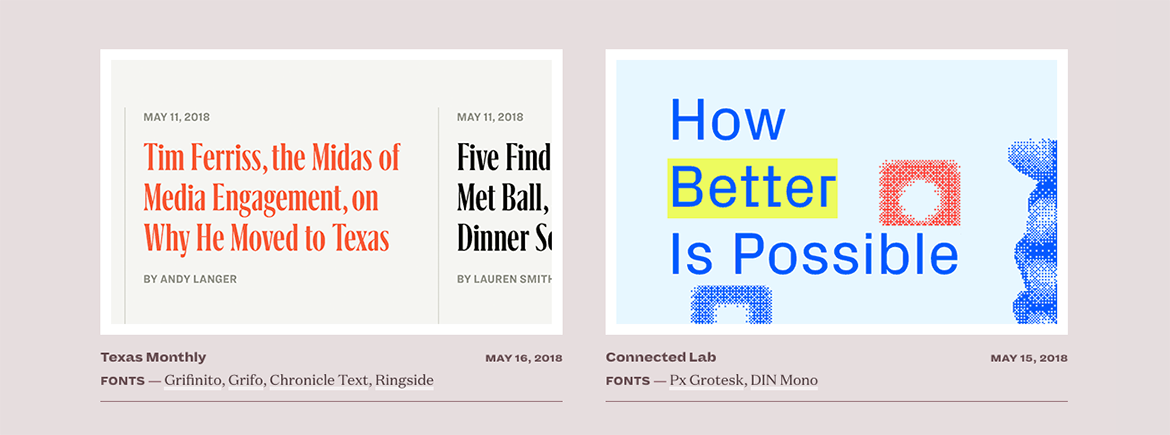
Outro sítio que recomendamos que consulte é o Typewolf. Nele pode descobrir novas fontes para alternar com as que utiliza habitualmente, ler sobre a sua história, manter-se atualizado sobre as novas tendências tipográficas e inspirar-se em exemplos de combinações de fontes realmente bem sucedidas.

Por falar em tipos de letra, há mais duas recomendações que queremos fazer antes de passarmos à fase da apresentação gráfica:
- Preste atenção ao tom de voz dos tipos de letra; escolha os que melhor se adequam ao seu projeto. Em geral, as serifas são mais clássicas e formais; as sans serifs têm um carácter mais moderno, técnico e informal. Não se esqueça, portanto, que cada tipo de letra tem a sua própria tonalidade de carácter. Usar uma Helvetica não é como usar uma Futura, são duas sans serifs, sim, mas a primeira é definitivamente mais séria do que a segunda.
- Preste também atenção ao tamanho da letra. Para facilitar a leitura de textos longos, na Web, recomendamos um tamanho de letra de, pelo menos, 13 px; em papel impresso, no entanto, não deve ser inferior a 11 px.
Agora estamos prontos para abordar o capítulo da apresentação gráfica!
Capítulo dois. Um pouco de design de conteúdos
Uma vez escolhidos os tipos de letra e as combinações correctas, podemos passar à fase de apresentação do texto. Aqui é importante utilizar alguns truques que dão mais harmonia à apresentação e tornam o texto mais legível, especialmente se for longo.
A subdivisão do texto em parágrafos. As paredes de texto assustam o leitor e tornam a leitura mais cansativa. É por isso que é importante dividir os textos longos em parágrafos… não demasiado longos!
O comprimento das linhas do texto. Quer se trate de textos em papel ou na Web, recomendamos que também preste atenção ao comprimento das linhas, que não devem ser demasiado longas nem demasiado curtas. Existe um comprimento de linha “ideal”, que normalmente corresponde a 66 linhas. Abaixo e acima deste valor, o leitor tem mais dificuldade em ler.
Coloque apoios para as mãos. Textos longos? Evite os justificados e opte por um alinhamento à esquerda, que ajuda o leitor a orientar-se e a manter a marca. As estruturas paralelas, como as listas com marcadores, são pontos de acesso ao texto muito úteis para o leitor. Os negritos, que fazem sobressair imediatamente os conceitos-chave, também são bem-vindos. Ah, já agora: não use letras maiúsculas para destacar palavras ou conceitos, use antes negrito.
Margens. Não existem regras rígidas para determinar a largura das margens. Numa página de texto, variam entre 1,5 cm e 2,5 cm por lado, enquanto a margem inferior é normalmente mais alta, porque tem de acomodar notas ou números de página. Na paginação de um livro, também deve ser previsto o espaço necessário para a encadernação, que corresponde a cerca de meio centímetro de margem interna. No Word, a opção encontra-se em: Layout > Margens Personalizadas > Encadernação.
Espaçamento entre linhas. O espaçamento entre linhas, como bem sabe, é o espaço entre duas linhas de texto. Para facilitar a leitura, escolha um espaçamento entre linhas simples, que funcionará bem mesmo que esteja a trabalhar em formatos inferiores a A4. Se escolher um espaçamento entre linhas mais pequeno, a página de texto será demasiado densa e poucas pessoas quererão ler. Em geral, o seu valor deve situar-se entre 1 e 1,5. Lembre-se sempre que, por razões de legibilidade, o espaçamento entre linhas deve ser sempre superior à altura da linha escrita (normalmente 120% da altura dos caracteres).
Viúvas e órfãos. O que são? As viúvas são as palavras, ou linhas de texto muito curtas, que se encontram no final de um parágrafo e que, por isso, deixam um grande espaço vazio na linha. Estas palavras são chamadas órfãs quando se encontram no início de uma página ou coluna de texto. As viúvas e os órfãos são erros tipográficos que perturbam a harmonia da página. As linhas cortadas, que representam menos de um terço do comprimento total da linha, também devem ser evitadas.
O traço é a distância entre uma palavra e a seguinte. O seu valor é proporcional ao tamanho do tipo de letra e, em geral, é superior ao espaço ocupado pela letra “i”, mas inferior ao ocupado pela letra “e”. Aconselhamos a não alterar este valor, que já está optimizado para o tipo de letra escolhido. Só em alguns casos particulares é que pode ser útil aumentá-lo. Em textos escritos em letras maiúsculas, por exemplo, aumentar o rastreio em 10% pode tornar a leitura mais fácil e mais suave.
Aqui termina o nosso pequeno manual de boas dicas. Esperamos ter-lhe dado algumas dicas úteis para cuidar dos seus projectos gráficos e torná-los ainda mais harmoniosos.